Mari kita lihat beberapa ekstensi untuk Kode VS yang membuat penulisan dan pengeditan HTML lebih baik. Anda mungkin tidak menyukai semuanya. Mungkin beberapa dari mereka tidak menarik bagi Anda, memecahkan masalah yang tidak Anda miliki, atau merasa lebih berantakan daripada yang Anda butuhkan. Tidak apa-apa. Ini hanya segelintir yang saya coba dan sukai sampai tingkat tertentu.
Saya akan mulai dengan Emmet di sini, meskipun secara teknis ini bukan ekstensi untuk Kode VS. Itu sudah terpasang. Anda harus mengetahuinya karena ini sangat berguna. Itu melakukan "HTML Expansions" seperti ini, yang saya gunakan hampir setiap hari dalam hidup saya.
HTML End Tag Labels
Saya mendengar tentang ini dari Stefan Judis yang menulis blog tentangnya tempo hari dan inspirasi ide posting ini.
Ide keseluruhannya adalah daripada Anda meninggalkan komentar di HTML untuk menunjukkan elemen HTML apa yang ditutupnya (praktik yang agak umum, terutama untuk sebagian yang menutup elemen yang mungkin tidak dibuka di dokumen yang sama).
<div class="main"></div>
<!-- / div.main -->
<?php /* / div.main */ ?>
<?php /* Sometimes I'd do it in a server side language so it didn't go over the wire. */ ?>
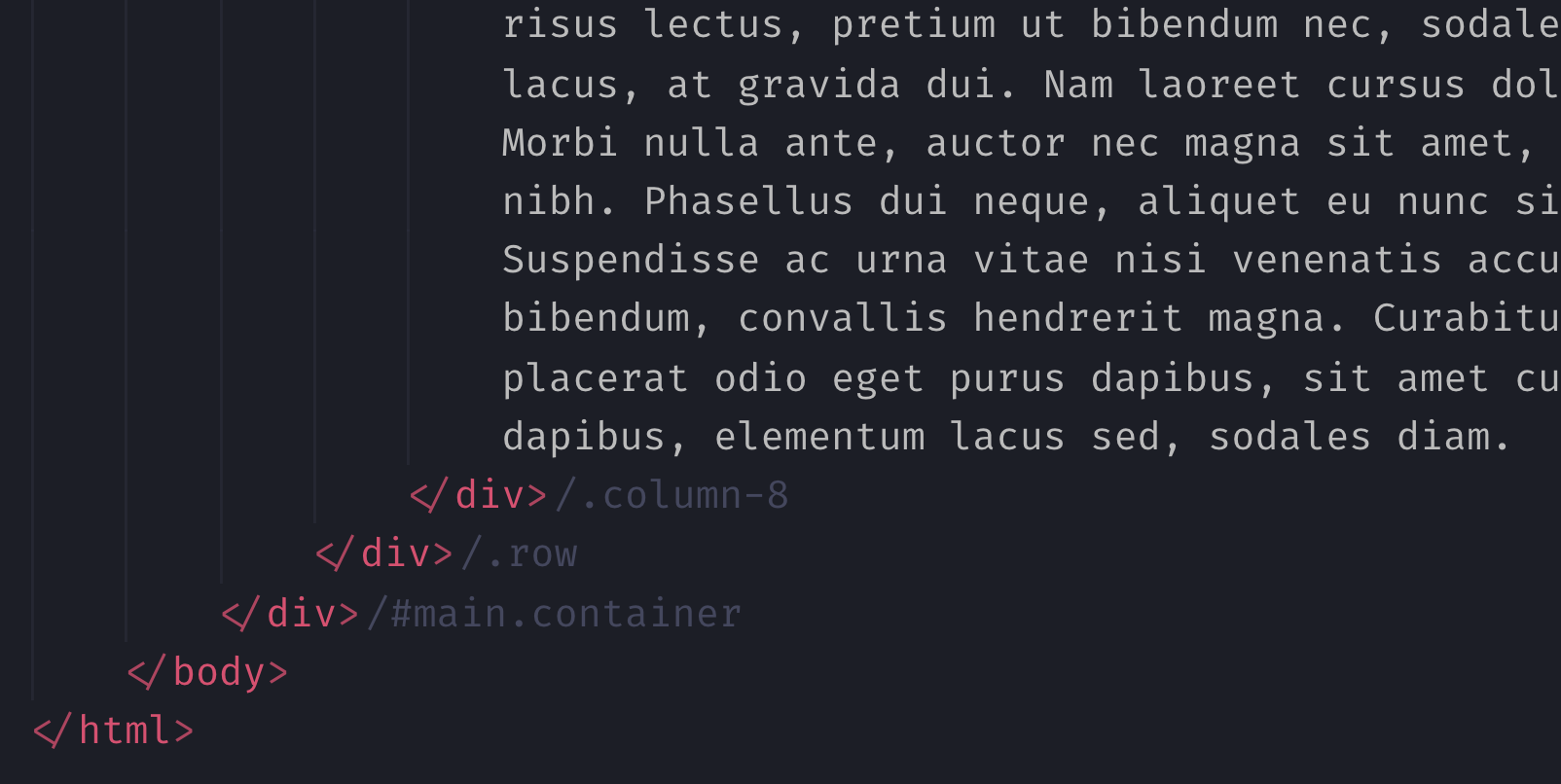
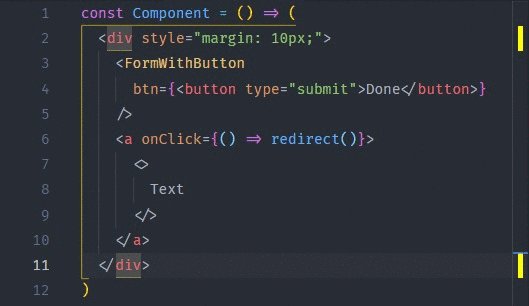
Ekstensi ini menunjukkan kepada Anda UI tentang HTML apa yang sedang ditutup:

Auto Close Tag
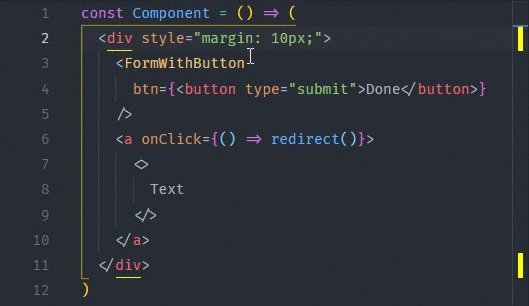
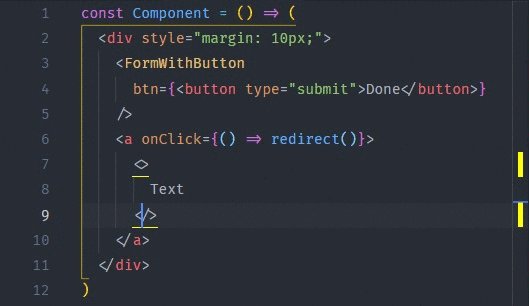
Segera setelah Anda mengetik > dalam elemen HTML, seperti tanda kurung terakhir <div>, tag penutup secara otomatis dibuat untuk Anda.
Itu dapat dikonfigurasi untuk hanya menutup otomatis setelah Anda mengetik /> menunjukkan Anda akan menutup tag, yang merupakan default di Sublime Text 3. Omong-omong, jika Anda menginstal Sublime Text Keymap, Anda akan mendapatkannya secara otomatis, ditambah beberapa perintah kunci mewah lainnya.
Highlight Matching Tag

Saya akan membuat video saya sendiri, tetapi saya menemukan bahwa meskipun saya menonaktifkan ekstensi ini, hal lain dalam vscode saya tetap menyoroti tag yang cocok. Saya tidak sepenuhnya yakin apa itu, yang membuat saya percaya itu mungkin fitur bawaan sekarang.

Tidak khusus untuk HTML, tetapi jika seperti bantuan semacam ini dengan hal-hal yang cocok, Anda dapat mencoba Bracket Pair Colorizer 2, yang bisa sangat bagus untuk CSS dan JavaScript.
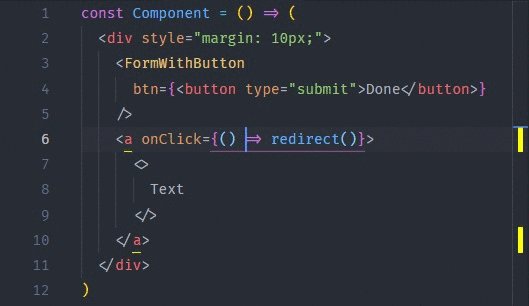
Auto Rename Tag

Saya percaya fungsi ini sebenarnya dibangun ke dalam canonical Emmet, tetapi sekali lagi, VS Code tidak menggunakan canonical Emmet sehingga fitur ini tidak ada, oleh karena itu perlunya plugin tambahan ini.
Better Comments
Saya meninggalkan komentar kode dengan cukup bebas, terutama ketika mengembangkan hal-hal baru. Sebuah konvensi yang saya suka adalah ketika komentar diawali (misalnya TODO) bahwa itu sangat penting dan membutuhkan perhatian. Better Comments memungkinkan mereka untuk terlihat berbeda secara visual.
